¿Quieres crear sitios web atractivos y personalizados en WordPress sin conocimientos de programación? En este artículo te mostraremos Como usar elementor en WordPress. Elementor es un popular constructor de páginas para WordPress. Descubre cómo aprovechar al máximo esta poderosa herramienta de diseño arrastrar y soltar para crear diseños profesionales y funcionales. Aprende a utilizar las características clave de Elementor, como los widgets, las plantillas predefinidas y la personalización avanzada, para diseñar páginas web de manera rápida y sencilla. Además, te proporcionaremos consejos y trucos para optimizar tu flujo de trabajo y mejorar la apariencia y funcionalidad de tu sitio web. ¡No necesitas ser un experto en diseño web para crear sitios impactantes con Elementor en WordPress! Descubre cómo utilizar esta herramienta y lleva tus habilidades de diseño al siguiente nivel.
En este articulo veremos Como usar elementor en WordPress. Pero antes veamos Que es Elementor
Que es Elementor?
Elementor es un es un maquetador o constructor visual para crear y editar páginas en WordPress que permite a los usuarios crear diseños y personalizar el contenido de sus páginas web sin necesidad de conocimientos de programación o diseño. Es un plugin gratuito y de código abierto que se ha vuelto muy popular entre los diseñadores y desarrolladores de WordPress.
Elementor ofrece una interfaz visual intuitiva y fácil de usar que permite a los usuarios crear diseños de página personalizados y agregar contenido utilizando una variedad de widgets y elementos predefinidos. También incluye una amplia gama de plantillas y bloques de diseño preconstruidos que se pueden personalizar y adaptar para adaptarse a las necesidades de cada sitio web.
Además, Elementor es compatible con una amplia gama de temas y plugins de WordPress, lo que lo convierte en una opción popular para aquellos que buscan una solución de diseño de página flexible y fácil de usar para sus sitios web.
Este plugin llamado Elementor dispone de una versión gratuita y una versión PRO que es paga.
Te permite ir construyendo un sitio en tiempo real arrastrando y soltando bloques o widgets a lo largo de una página en blanco.
Características de Elementor
Algunas de las características de Elementor son:
- Resultados en tiempo real.
- Es un constructor visual open source
- Compatible con una gran variedad de plantillas.
- Puedes crear tus propias plantillas, guardarlas y reutilizarlas.
- Exportar / Importar plantillas.
- Totalmente personalizable con multitud de widgets.
Como instalar Elementor
Dentro del administrador de nuestro wordpress debemos ir a Plugins y alli seleccionamos Agregar Nuevo.
En el buscador colocamos Elementor y en el listado de pluins encontrados deberemos seleccionar Elementor Website Builder

Luego de instalar solo debemos presionar el botón Activar.
Para que elementor funcione correctamente con nuestro tema necesitamos que la plantilla sea de ancho completo.
Potenciando Elementor
Podemos potenciar elementor instalando algunos plugins que nos facilitarán todo nuestro trabajo.
Elementor Addon Elements

Elementor Addon Elements te agregará nuevos widgets como texto animado, separadores, Progress Bar, Background Slider, etc
Contact Form 7 Widget For Elementor Page Builder

Te permitirá insertar formularios de contacto.
Crear una página con Elementor
Para crear una pagina nueva solo debemos ingresar en:
Páginas -> Agregar Nueva
En la nueva pagina deberemos verificar que en la caja atributos de página de la barra lateral en tipo de plantilla seleccionemos una que sea “Fullwidth”.
Luego damos click en el botón “Editar con Elementor”.
Si omitimos el primer paso Elementor no va a funcionar correctamente.

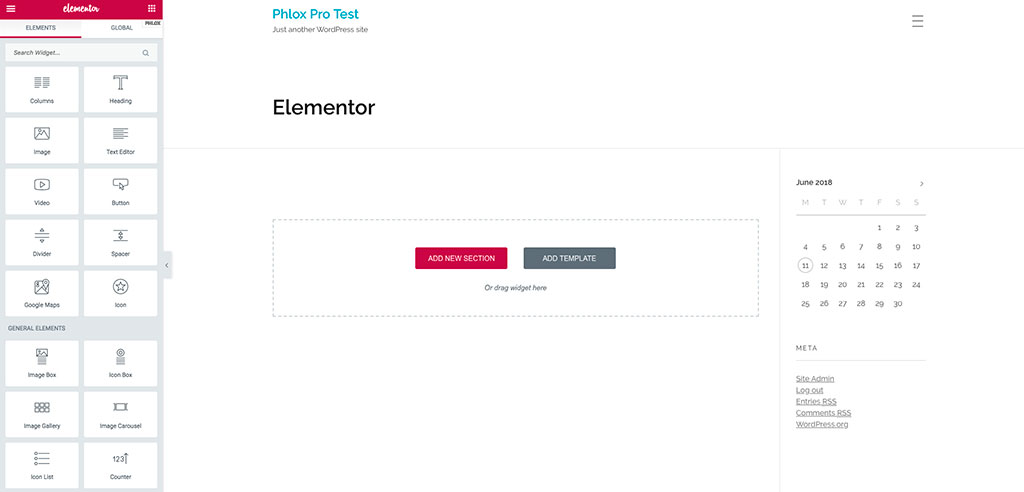
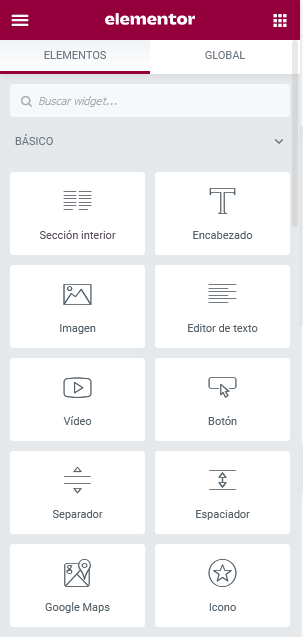
En Elementor tenemos una Barra de Herramientas sobre la izquierda.

Sobre la derecha de la barra de titulo tenemos el activador de las herrmientas. Sobre la izquierda tenemos los ajustes globales del sitio. Aqui encontraremos: Ajustes del sitio, Maquetador de temas, Preferencias del usuario (entre otras opciones).
Cada una de las herramientas tiene tres opciones principales: Contenido, Estilo y Avanzado.
Dentro de la barra de trabajo que se encuentra en la parte inferior tenemos distintas opciones que potenciarán nuestro trabajo.

Una opción interesante es modo adaptable que nos permitirá visualizar nuestro sitio en formato escritorio, tablet o movil.
Además contamos con un Historial de revisiones. Con esto podrás volver a una versión anterior a alguna modificación que hayas realizado en el diseño.
Para utilizar alguno de los elementos de la barra de herramientas solo tenemos que arrastrar y soltar el elemento dentro de nuestra pagina.
Te recomendamos usar Elementor en landing page, home, página de contacto, etc pero no en entradas de blog. Para este tipo de entradas es mas practico utilizar el Editor Clasico de WordPress.
En el sitio de Elementor puedes ver los planes Pro de este poderoso editor:
Esperamos te haya resultado util este articulo de Como usar elementor en wordpress.
Si te interesó este articulo seguramente también te será util este otro: